
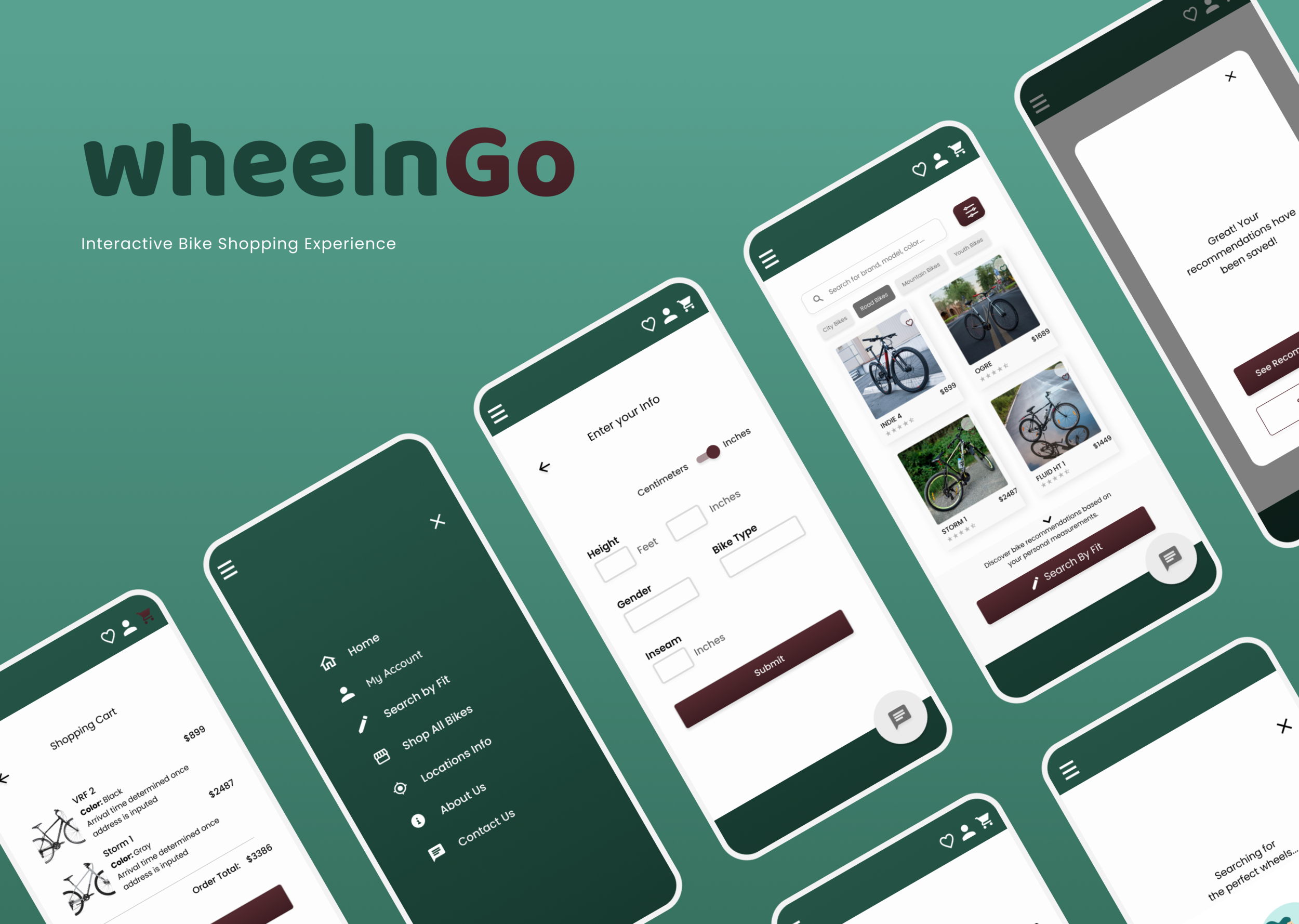
WheelnGo is an interactive bike shopping app that offers users personalized bike recommendations generated by our metric. Users can plug in their personal measurements, and the app will recommend bikes ideal for them. Thus, making shopping simple and easy.
Project timeline: April 2021 - October 2021
Project role: Lead UX Designer (UX Design Certificate though Google)
Software used: Figma, Adobe XD, Adobe Photoshop
Skills Used: Research, Ideation, Design, Usability Testing, Wireframing, Prototyping, Creating Mockups, Design Systems & Components & Exporting to Development
Final Mockups
Sticker Sheet
Sticker sheet includes iconography, typography, color swatches, components and animations.
Research and Ideation Workflow
Wireframing
From paper…
Using paper wireframes was an effective, fast and inexpensive way to draw out some basic ideas for the design. I used the crazy eight technique to start the initial brainstorming. Then, I outlined the needed components for the home page and drew out 8 variations of the page. After, I analyzed each design and placed a ‘star’ by components users would value the most.
… To digital
Some of the first digital wireframes were designed in Figma. After creating the paper wireframes, it was pretty straightforward to draw up initial, digitally designed wireframes and begin reiterating the design process.
Final App Prototype
Prototyping & Usability Testing
After properly prototyping my designs, I was able to conduct 5 usability studies with users from various demographics. This helped me get a different perspective on my design and generate a list of pain points the user experienced. After analyzing the issues I was able to, further strengthen my designs and change my mockups.
In conclusion
After completing this project for my UX Design course (through Coursera), I feel confident that the user will have an enjoyable experience while using the app. Here are some bigger takeaways and challenges.
Win: Focus on user and research
The initial research process was very time-consuming, however, I’m very happy with my findings and I’m glad that I put a lot of detail into it. It helped me understand the user and where the app can bring the most value.
Challenge: Brand identity
My biggest challenge grew from not having a solidified brand for the app while doing the app designing. Although designing was exciting, I was very stuck on the colors for a long time, even changing them towards the very end of the design process because I wasn’t fully satisfied. I think I would thrive in a project with an established brand identity because I can tinker around with the design for what feels like an eternity.
Thank you for viewing my project! View a detailed case study (including accessibility actions) below!





















